< if content: />
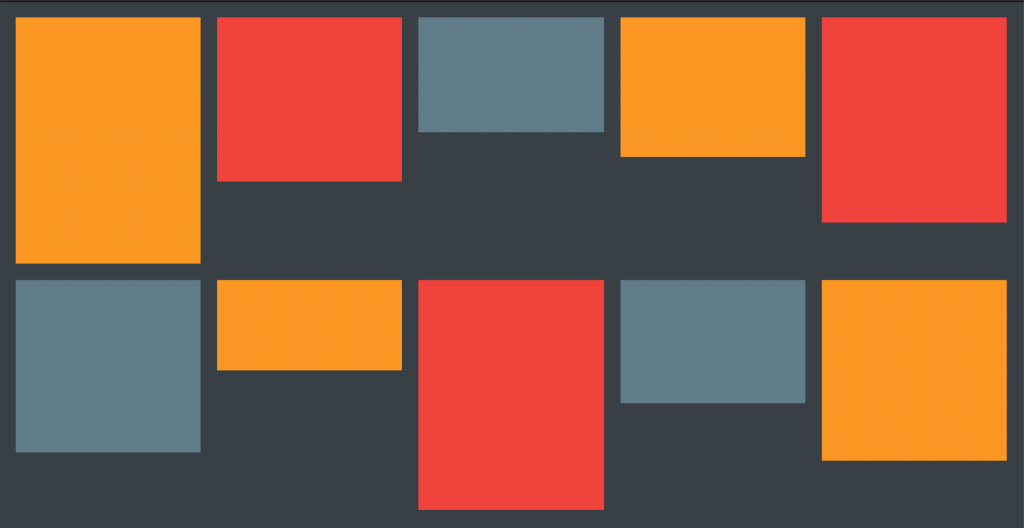
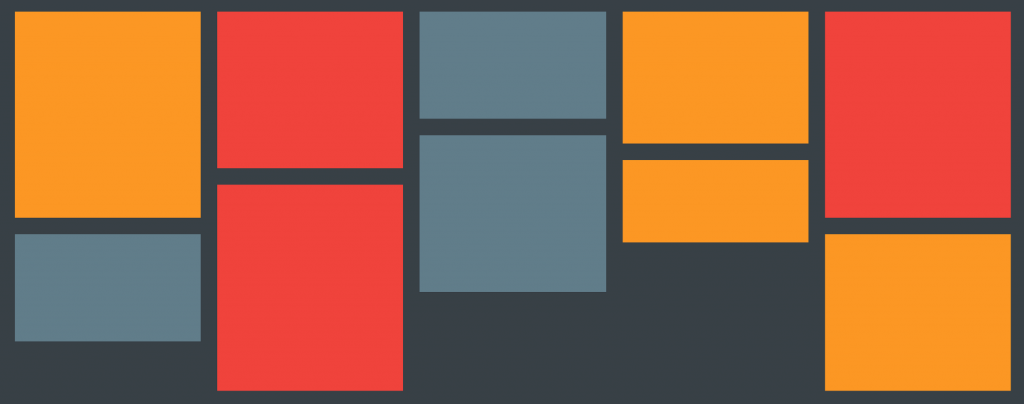
Jour 20, On va parler de Masonry, masonry pour le vulgariser c’est une library javascript qui à servi plein de sites comme Pinterest à mettre en place des « murs » de photos et d’images, un peu comme des briques.
On avait absolument besoin de javascript pour permettre aux images de bien s’emboiter, et on pourrait encore en avoir besoin aujourd’hui!


Mais alors si on veut le faire uniquement en CSS on peut ?
Et bien oui ! en se penchant sur la fonction Flexbox et ses colonnes (column).
Voici un Masonry composé uniquement de css avec mes photographies instagram et le tout posté pour la premiere fois sur Codepen (un site communautaire d’échange de code)
Le résultat ici → codepen.io/quentindigital/full/KKzmXQd

